« Plots » : différence entre les versions
Aller à la navigation
Aller à la recherche
Aucun résumé des modifications |
Aucun résumé des modifications |
||
| (Une version intermédiaire par le même utilisateur non affichée) | |||
| Ligne 1 : | Ligne 1 : | ||
The way to plot inside a GPanel is very simple. These plots will be done thanks to JFreeChart product via the [{{PathCurrentJavaDoc}}/fr/cnes/genius/chart/GFreeChartXY.html GFreeChartXY] class. | The way to plot inside a [{{PathCurrentJavaDoc}}/fr/cnes/genius/lowLevel/GPanel.html GPanel] is very simple. These plots will be done thanks to JFreeChart product via the [{{PathCurrentJavaDoc}}/fr/cnes/genius/chart/GFreeChartXY.html GFreeChartXY] class. | ||
First, we have just to instantiate a [{{PathCurrentJavaDoc}}/fr/cnes/genius/chart/GFreeChartXY.html GFreeChartXY] object like this: | First, we have just to instantiate a [{{PathCurrentJavaDoc}}/fr/cnes/genius/chart/GFreeChartXY.html GFreeChartXY] object like this: | ||
| Ligne 20 : | Ligne 20 : | ||
</syntaxhighlight> | </syntaxhighlight> | ||
At last, to display it in the current [{{PathCurrentJavaDoc}}/fr/cnes/genius/lowLevel/GPanel.html GPanel | Note that it is possible to have continouous lines (last null argument ; see example above) or to specify some shape for each point using the GShapeFactory as: | ||
<syntaxhighlight lang="java"> | |||
Shape shape = GShapeFactory.createRectangle(10, 10); | |||
plot.addSerie("nameOfTheSeries", xVal, yVal, null, Color.BLUE, shape); | |||
</syntaxhighlight> | |||
At last, to display it in the current [{{PathCurrentJavaDoc}}/fr/cnes/genius/lowLevel/GPanel.html GPanel], we will use the <font color=#4169E1>put()</font> method. | |||
Dernière version du 28 octobre 2020 à 08:52
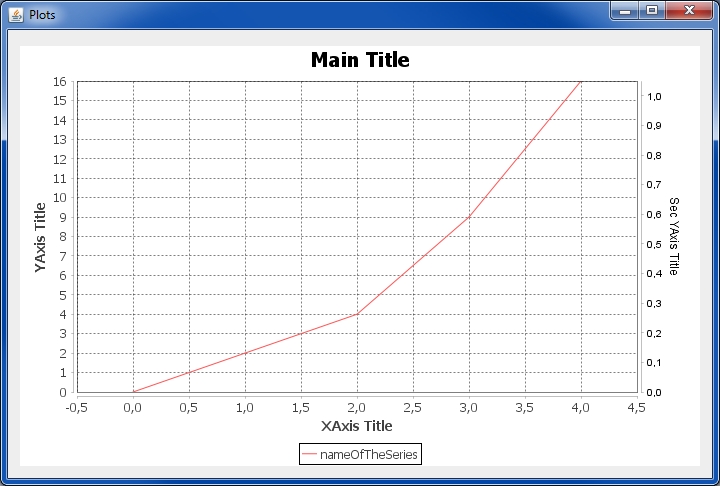
The way to plot inside a GPanel is very simple. These plots will be done thanks to JFreeChart product via the GFreeChartXY class.
First, we have just to instantiate a GFreeChartXY object like this:
boolean addLegendFlag = true;
GFreeChartXY plot = new GFreeChartXY("Main Title",
"XAxis Title",
"YAxis Title", "Sec YAxis Title",
addLegendFlag);
Then, considering xVal and yVal, the both tables including the data to be plotted, we will add them to the plot object :
double[] xVal = { 0., 1., 2., 3., 4.};
double[] yVal = { 0., 2., 4., 9., 16.};
plot.addSerie("nameOfTheSeries", xVal, yVal, null, Color.RED, null);
Note that it is possible to have continouous lines (last null argument ; see example above) or to specify some shape for each point using the GShapeFactory as:
Shape shape = GShapeFactory.createRectangle(10, 10);
plot.addSerie("nameOfTheSeries", xVal, yVal, null, Color.BLUE, shape);
At last, to display it in the current GPanel, we will use the put() method.
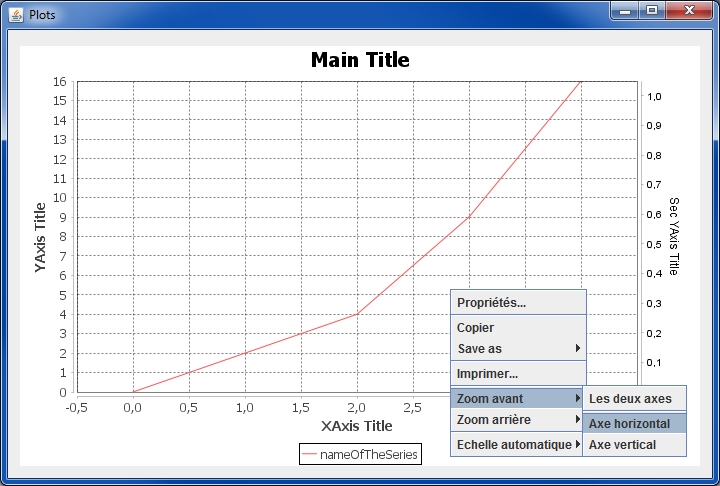
As we use JFreeChart, it is then possible to use all the functionnalities proposed by this product, specially by using the context menu obtained by clicking ont the right button of the mouse.