Plots : Différence entre versions
De Wiki
| Ligne 22 : | Ligne 22 : | ||
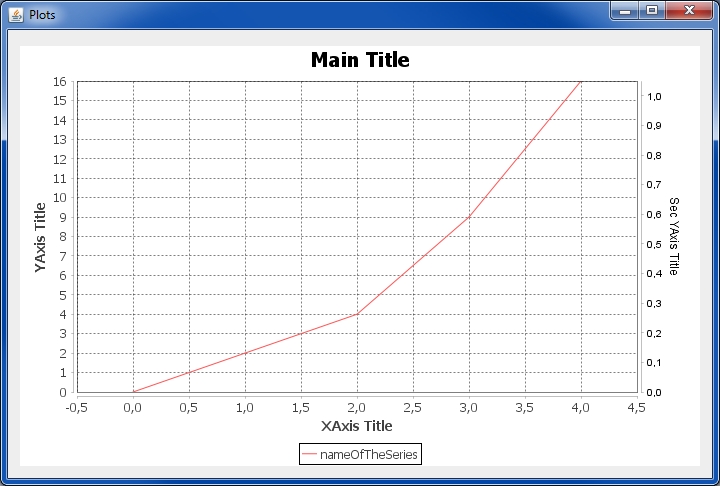
At last, to display it in the current [{{PathCurrentJavaDoc}}/fr/cnes/genius/lowLevel/GPanel.html GPanel]], we will use the <font color=#4169E1>put()</font> method. | At last, to display it in the current [{{PathCurrentJavaDoc}}/fr/cnes/genius/lowLevel/GPanel.html GPanel]], we will use the <font color=#4169E1>put()</font> method. | ||
| + | |||
[[File:plots.jpg]] | [[File:plots.jpg]] | ||
| + | |||
| + | |||
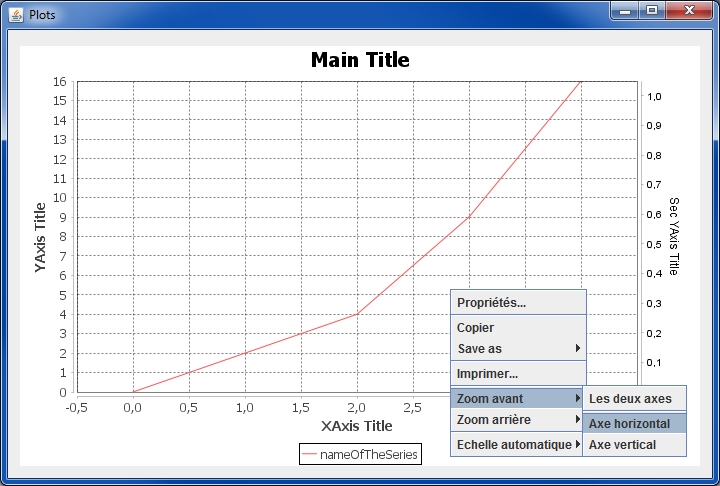
As we use JFreeChart, it is then possible to use all the functionnalities proposed by this product, specially by using the context menu obtained by clicking ont the right button of the mouse. | As we use JFreeChart, it is then possible to use all the functionnalities proposed by this product, specially by using the context menu obtained by clicking ont the right button of the mouse. | ||
| + | |||
[[File:plots2.jpg]] | [[File:plots2.jpg]] | ||
| + | |||
[[WELCOME_TO_THE_GENIUS_WIKI|Return to the introduction ↑]] | [[WELCOME_TO_THE_GENIUS_WIKI|Return to the introduction ↑]] | ||
[[GPlotPanel|Go to the next page →]] | [[GPlotPanel|Go to the next page →]] | ||
Version du 5 mai 2017 à 12:28
The way to plot inside a GPanel is very simple. These plots will be done thanks to JFreeChart product via the GFreeChartXY class.
First, we have just to instantiate a GFreeChartXY object like this:
boolean addLegendFlag = true; GFreeChartXY plot = new GFreeChartXY("Main Title", "XAxis Title", "YAxis Title", "Sec YAxis Title", addLegendFlag);
Then, considering xVal and yVal, the both tables including the data to be plotted, we will add them to the plot object :
double[] xVal = { 0., 1., 2., 3., 4.}; double[] yVal = { 0., 2., 4., 9., 16.}; boolean drawLines = true; plot.addSerie("nameOfTheSeries", xVal, yVal, Color.RED, drawLines);
At last, to display it in the current GPanel], we will use the put() method.
As we use JFreeChart, it is then possible to use all the functionnalities proposed by this product, specially by using the context menu obtained by clicking ont the right button of the mouse.